Essentially, this guide contains two methods to put a text box over a picture in WordPress. Hence, you will learn how to perform this task using the Cover block in the WordPress block editor. Not just that, this guide will also teach you how to put a text box over a picture in WordPress using the Image block.
Put A Text Box Over A Picture In WordPress Using Cover Block
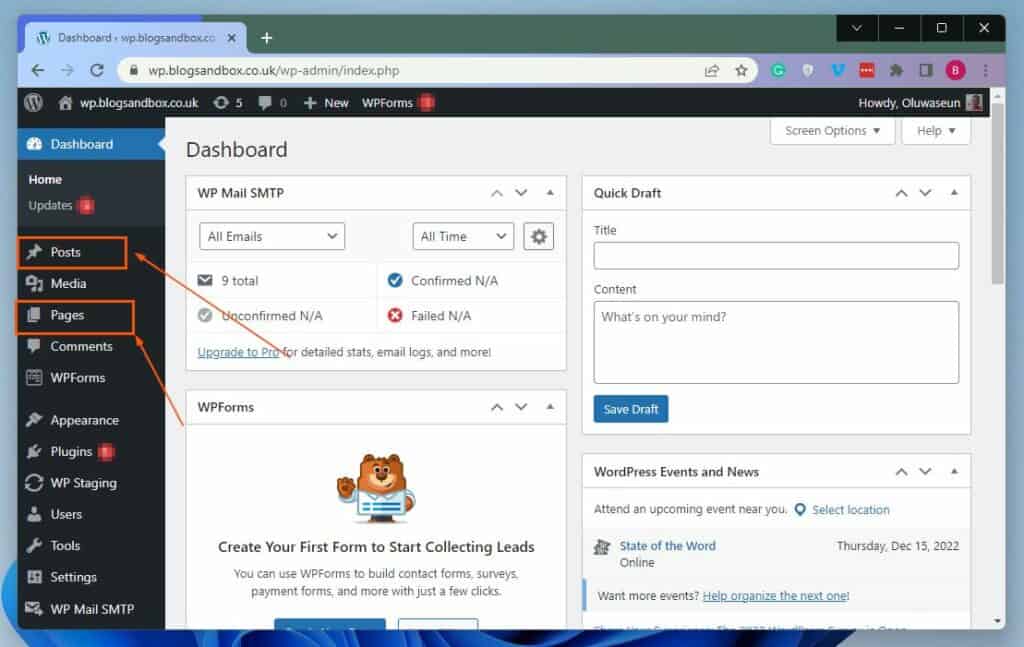
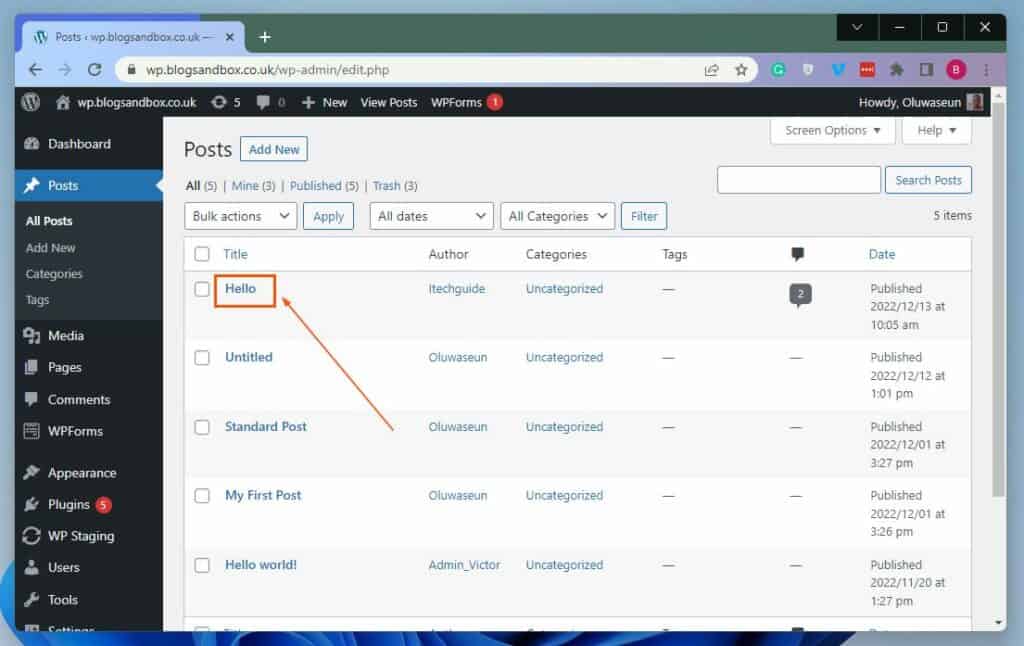
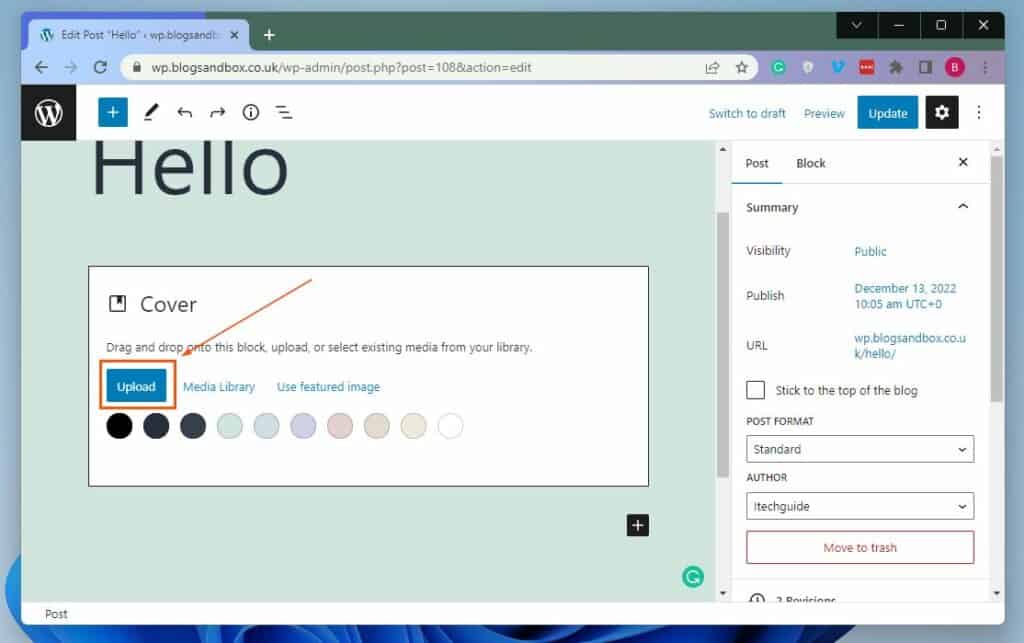
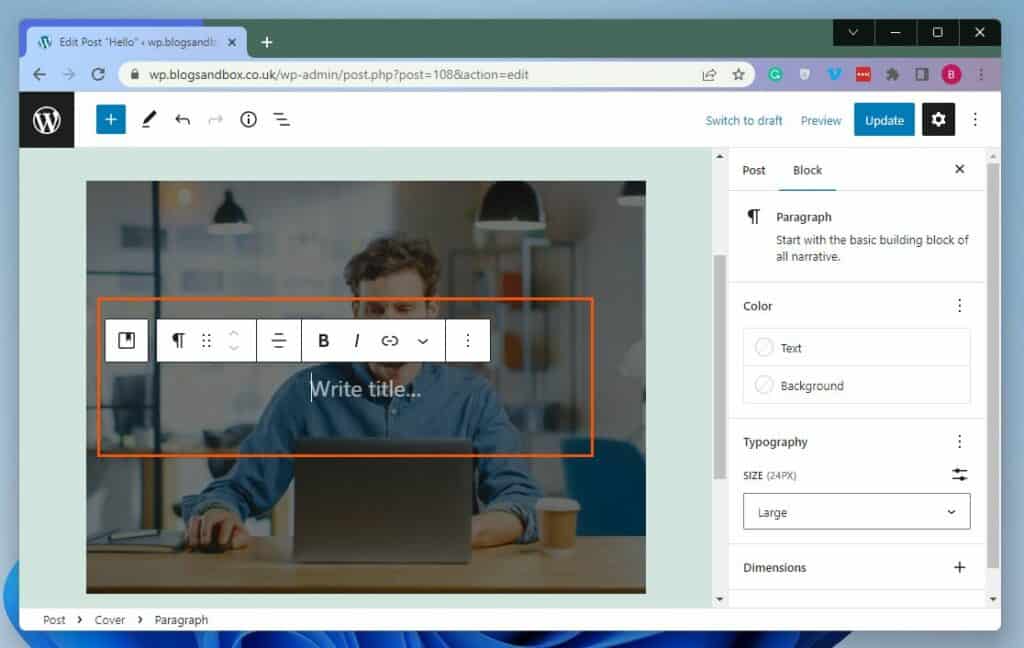
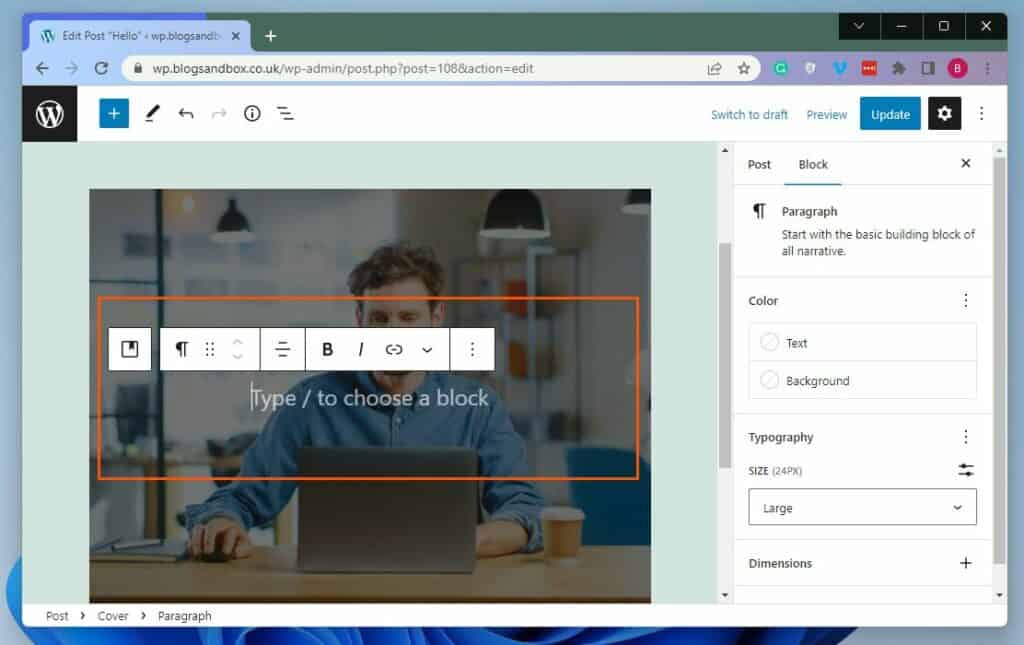
One way to put a text box over a picture on your WordPress website is by using the cover block. To accomplish that, follow the procedures and screenshots below.
Put A Text Box Over A Picture In WordPress Using Image Block
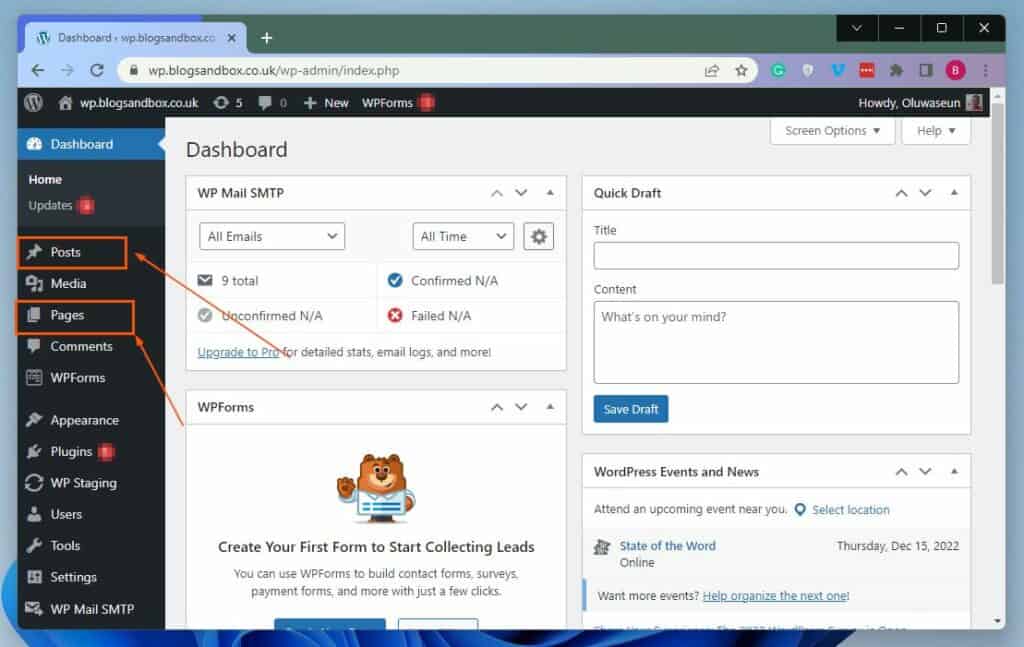
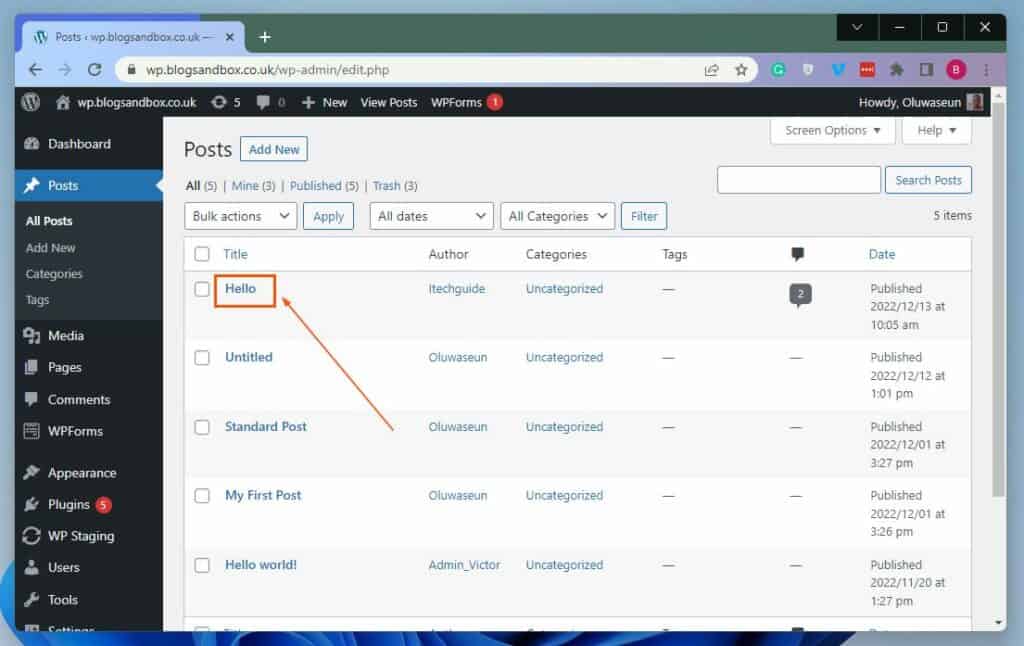
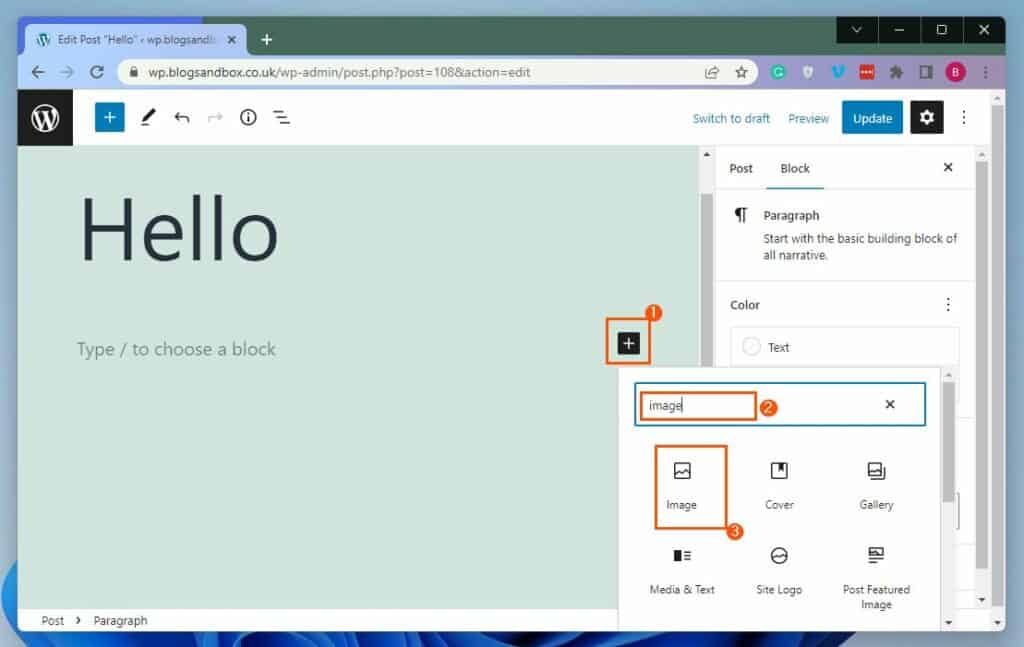
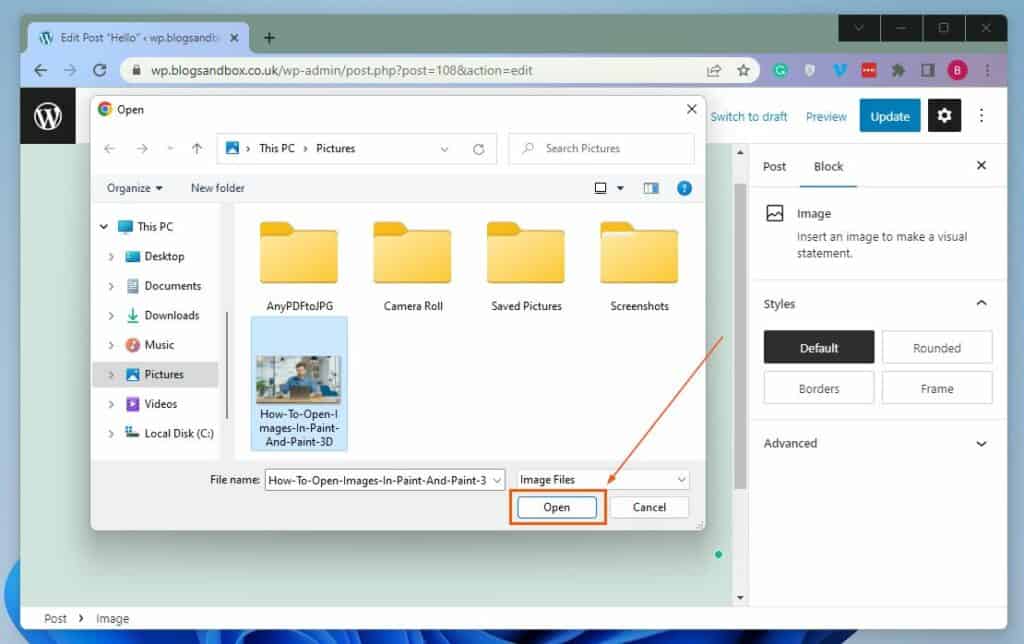
Another method to put a text box over a picture in WordPress is with the image block. The following steps demonstrate how to do that.
My Final Thoughts About Putting A Text Box Over A Picture In WordPress
Adding text over a picture in a WordPress post or page is a great way to offer extra information about the picture. However, not everyone knows how to put a text box over a picture in WordPress. Fortunately, this guide discussed multiple ways to accomplish that. To be precise, I demonstrated how to put a text box over a picture in WordPress using the Cover block in the WordPress block editor. We also learned how to perform this task using the Image block. Hence, with this guide, you should be able to put text on a picture in WordPress like a pro! I hope you found this WordPress article helpful. If you found the article helpful, kindly spare some minutes to share your experience with us at Itechguides Community Forum. Apart from sharing your experience, you can also ask questions and offer feedback at Itechguides Community Forum. We have a dedicated team and some community members that will respond to you as soon as possible. Ultimately, visit our WordPress & Websites How-Tos page to get more WordPress guides.
References And Further Reading